【はてなブログ】ブログをブログっぽくしてみた
こんにちは(`・ω・´)
5月1日にブログを開始してからはや3週間。
ゴールデンウイーク終わってからの更新頻度は酷いですが、なんとかやってこれてます。心配していたアクセス数も思っていたよりはあって、ほっとしてます(まじ感謝)。
とりあえず記事を書くだけならできるようになったので、少しは内容にもこだわっていきたいと思い、先日ブログのデザインをカスタマイズしました。
少し手を加えただけなので大した変化はないですが、いわゆるブログっぽい感じは出てきたと思います。
今回はそのブログのデザインをどのようにしてカスタマイズしたかについてまとめました。
今後、自分のようにブログを始める人の参考になれば幸いです。
やったこと
デザインテーマの変更
はてなブログにはブログのデザインテーマ(ブログのデザインの土台)がいくつか用意されています。
デザインテーマは
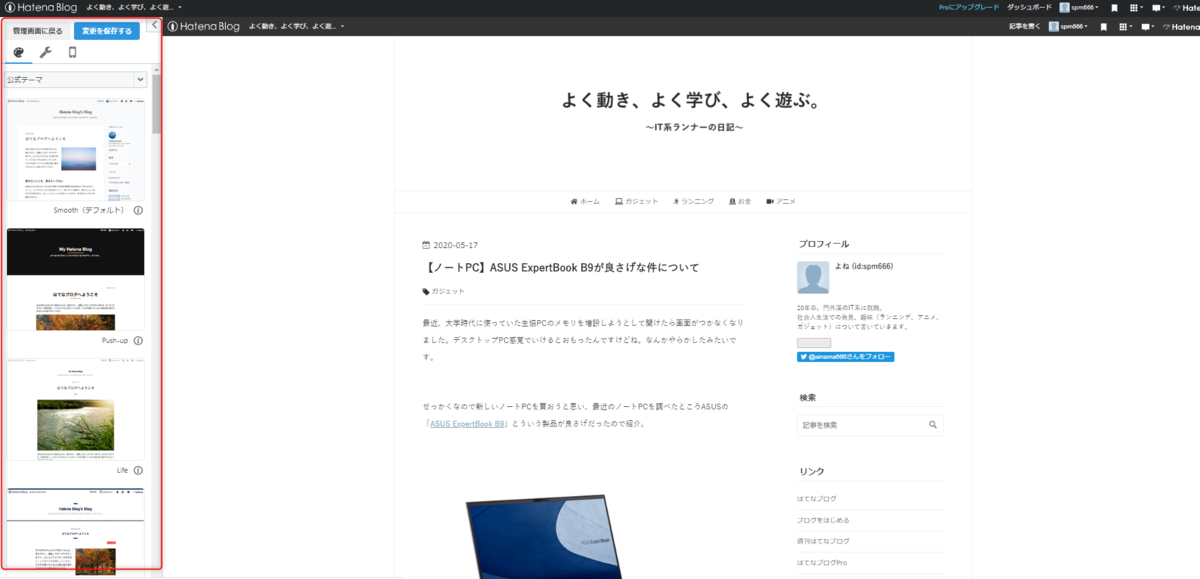
管理画面>デザイン>デザインテーマ から変更することができます(下図赤枠)。

このテンプレートは はてなブログ公式が用意しているものだけでなく、有志が作成したテーマをテーマストアでインストールして使用することもできます。
私はテーマストアで人気1位だった「Minimalism」というデザインを選びました。インストールしたテーマは図のようにバーから選択し、変更できます。

正直このテーマはデフォルトのテーマとデザインがそんなに変わりませんが、使いやすいように工夫が施されているようです。
特にスマホ画面で見た時のデザインを自動調整してくれるレスポンシブルデザインというものに対応しているのが良いです。
レスポンシブルデザインはスマホマークの詳細設定のところに行き、✔を付けることで機能します。

トップページの記事を一覧表示にする
初期状態ではトップページでも記事の全文が表示されてしまうため、直近の記事をみるために、めちゃくちゃスクロールする必要があります。
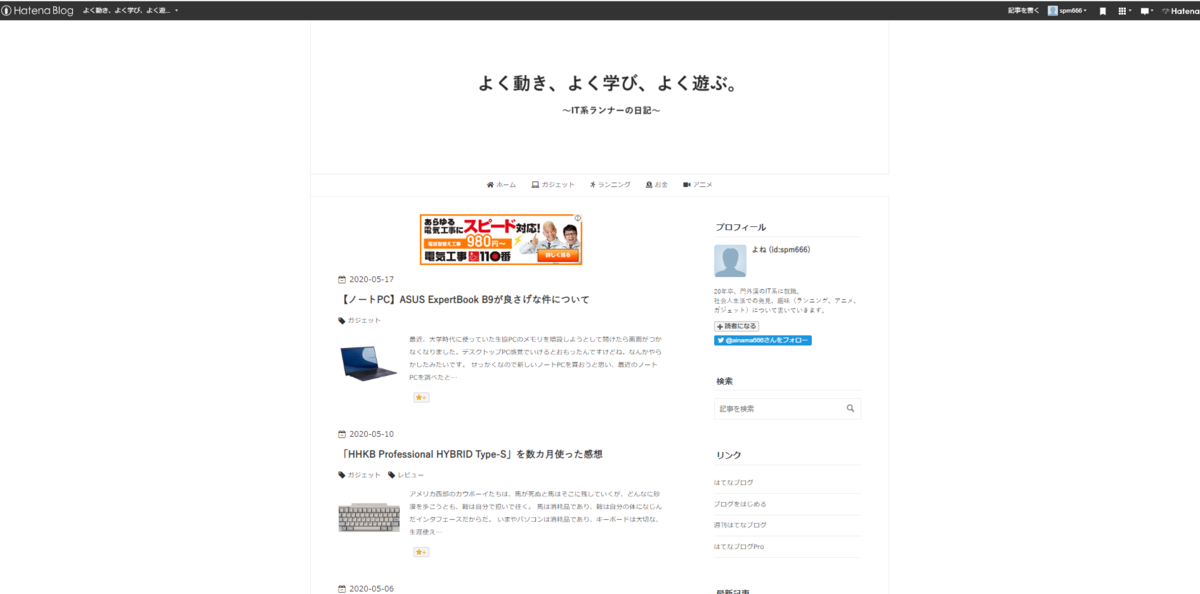
一覧表示にするとこんな感じに記事の一部だけを表示してくれるようになります。

[手順]
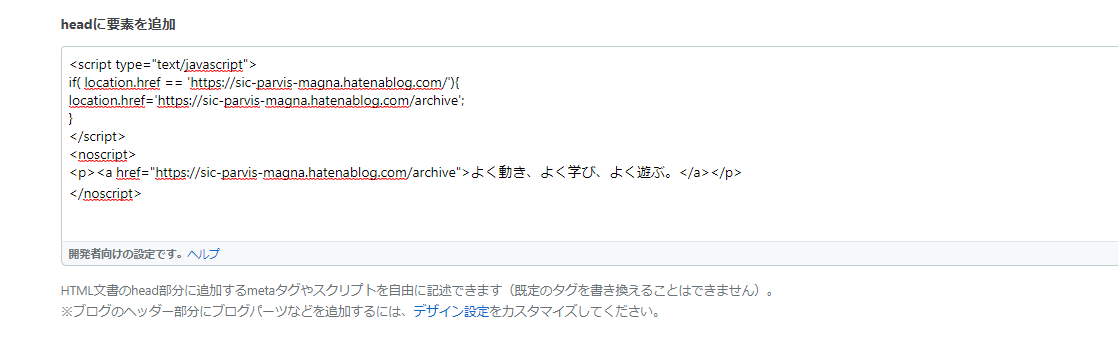
- 管理画面>設定>詳細設定>検索エンジン最適化>headに要素を追加 へ移動
- その欄に以下コードをコピペ
- 青字を自分のブログのトップページのURL、赤字を自分のブログ名に変更
【コピペするコード】
<script type="text/javascript">
if( location.href == 'https://sic-parvis-magna.hatenablog.com/'){
location.href='https://sic-parvis-magna.hatenablog.com/archive';
}
</script>
<noscript>
<p><a href="https://sic-parvis-magna.hatenablog.com/archive">よく動き、よく学び、よく遊ぶ。</a></p>
</noscript>
こんな感じにできればOKです。この「ブログURL/archive」が一覧表示のページ飛ばしてくれる鍵になっているようです。

メニューバーの追加
図の赤枠のようにメニューバーを追加しました。

[手順]
- 管理画面>設定>詳細設定>検索エンジン最適化>headに要素を追加 へ移動
- 以下のコードをコピペ(一覧表示で貼ったコードの下でOK)
【コピペするコード】
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
(操作画面)

3. 次に管理画面>デザイン>カスタマイズ>ヘッダ>タイトル下 へ移動
4. 以下のコードをコピペ
【コピペするコード】
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div>
<div class="menu"><a href="URL"><i class="fa fa-info-circle" aria-hidden="true"></i> ABOUT</a></div>
<div class="menu"><a href="URL"><i class="fa fa-bolt" aria-hidden="true"></i> TIPS</a></div>
<div class="menu"><a href="URL"><i class="fa fa-graduation-cap" aria-hidden="true"></i> STUDY</a></div>
<div class="menu"><a href="URL"><i class="fa fa-wrench" aria-hidden="true"></i> DESIGN</a></div>
<div class="menu"><a href="URL"><i class="fa fa-envelope-o" aria-hidden="true"></i> CONTACT</a></div>
</div>
</nav>
(操作画面)

ここまでやれば図のようなメニューバーができます。

あとは自分のブログに合わせてカスタマイズしていきましょう。手順4のコードのURLに飛ばしたいページのURLに、HOMEなどの緑字を任意のカテゴリー名に、<i class="fa fa-envelope-o" aria-hidden="true"></i>などの部分を任意のアイコンのHTMLに変更します。
アイコンがいらない人は<i class="fa fa-envelope-o" aria-hidden="true"></i>のところは消してもらって構いません。
好きなアイコンを付けたい人は以下ページでアイコンのHTMLを入手します。
使いたいアイコンのページに行き、図のようにHTMLをコピーしてから、貼り付けましょう。

見出しのデザイン
これまでは主にトップページのデザインばかりでしたが、ここからは記事内の見出しのデザインを変更します。
はてなブログでは見出しはこのように分類されています。

私は中見出し、小見出しのデザインを図のように変更しました。

[手順]
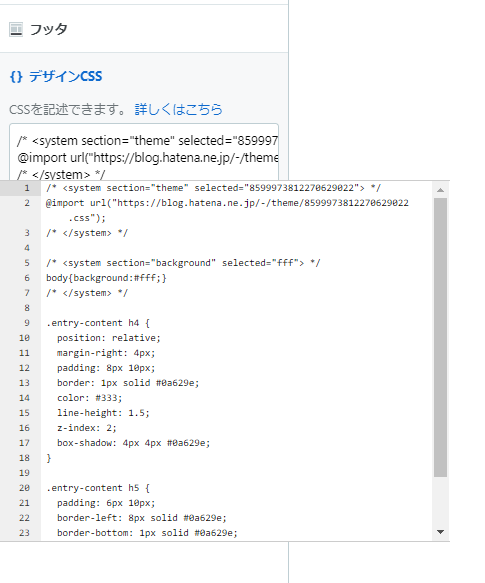
- 管理画面>デザイン>カスタマイズ>デザインCSS へ移動
- 以下のコードをコピペ
【コピペするコード】.entry-content h4 {
position: relative;
margin-right: 4px;
padding: 8px 10px;
border: 1px solid #0a629e;
color: #333;
line-height: 1.5;
z-index: 2;
box-shadow: 4px 4px #0a629e;
}.entry-content h5 {
padding: 6px 10px;
border-left: 8px solid #0a629e;
border-bottom: 1px solid #0a629e;
color: #333;
line-height: 1.5;
background-color: #ffffff;
}
(操作画面)

ここまですれば私と同じよう見出しが作れるようになっているはずです。
コピペするコードのh4、h5などが見出しのタグとして設定されています。つまり中見出しのデザインを大見出しのデザインに変更したい場合はh4→h3に書き換えてください。
大見出し ・・・ h3
中見出し ・・・ h4
小見出し ・・・ h5
もっと自分好みの見出しに変更したい人はこのサイトを参考することをお勧めします。
まとめ
以上が、主にやったことです。少しはブログっぽい感じにはなったと思います。
こういうカスタマイズは難しそうなので敬遠してましたが、いろんなブログでまとめられていたので意外と簡単でした。
今後は必要に応じてちょこちょこデザインをいじっていこうと思います。
ブログの更新頻度ももうちょい上げていけるように頑張ります(;^ω^)